Les différences entre les navigateurs et les plates-formes font que l'apparence d'un site n'est pas la même chez tout le monde. Il est utile de le savoir, et de le prévoir. Un petit aperçu.
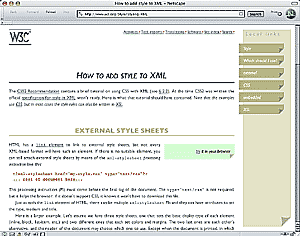
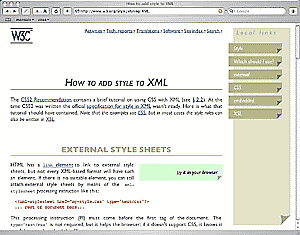
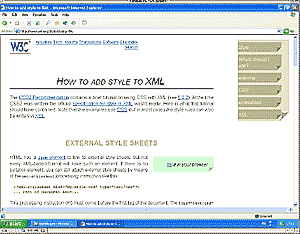
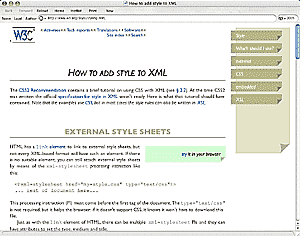
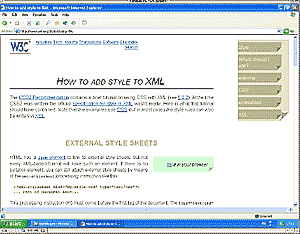
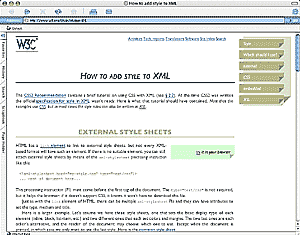
Comparez le rendu du menu à droite de chaque copie d'écran incluses ci-dessous (les copies ont été faites à l'adresse www.w3.org/Style/styling-XML ):
| Netscape 7 | Safari 1 |
|---|---|
 |
 |
| Internet Explorer 6 | Opera 6 |
 |
 |
Netscape 7 et Safari 1 interprètent correctement le CSS qui gère l'affichage de ce menu : il occupe toute la hauteur de page et il reste figé à l'écran (1) lorsque vous utilisez l'ascenseur.
Quant à Internet Explorer 6 pour Windows et Opera 6, ils ne savent pas produire le rendu désiré : le fond du menu ne s'étend pas sur toute la hauteur de la fenêtre, et le menu se déplace lorsque vous utilisez l'ascenseur.
Le rendu sur Explorer diverge également en fonction de la plate-forme sur laquelle on l'utilise :
| Internet Explorer sur Windows | Internet Explorer sur MacOs |
|---|---|
 |
 |
En dépit de ces différences, le rendu est acceptable et la page est accessible à tous les navigateurs. C'est l'essentiel.
(1) - l'effet de menu figé est obtenu grâce à la commande CSS position : fixed. Pour obtenir le même effet, on utilisait autrefois "les cadres" (frameset), avec les inconvénients qu'ils entraînent:
- l'impossibilité de mémoriser l'adresse de la page dans vos favoris,
- la difficulté d'y accéder à partir des moteurs de recherche,
- la difficulté de naviguer sur des sites conçus en frameset pour les navigateurs non-visuels


