Màj du 27/10/2004
Microsoft, en tant que membre de W3C, a participé à l'élaboration des spécifications techniques de CSS (Cascading Style Sheets = feuilles de style). Il n'en est pas moins vrai que son navigateur, Internet Explorer pour Windows, peine à conformer aux dites spécifications. Vu la place qu'il occupe sur le marché, il vaut mieux savoir ce qu'il ne sait pas faire en matière de CSS.
Box model
Dans le CSS, conçu pour être un outil de mise en forme, toute balise qui compose une page Web est un box (boîte).

IE 5 pour Windows ne soutient guère le modèle de box;
IE 6 pour Windows le soutient uniquement en mode Strict (voir Doctype) et avec quelques incompatibilités, dont les plus lourdes concernent le calcul de dimensions, ainsi que le positionnement des box
Pour comprendre ces incompatibilités, il faut d'abord parler du modèle en question.
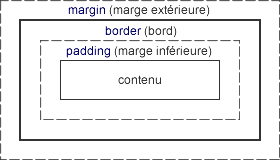
Il se présente de manière suivante :

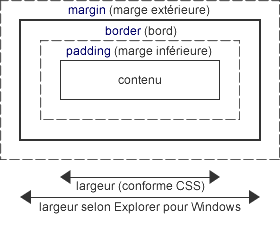
Pour calculer le width (la largeur) qu'un box occuperait à l'écran, le CSS a prévu l'addition des valeurs suivantes :
margin-left (marge extérieure gauche) + border-left (bord gauche) + padding-left (marge inférieure gauche) + width (largeur de contenu) + padding-right (marge inférieure droite) + border-right (bord droit) + margin-right (marge extérieure droite).
Ce modèle de calcul est respecté par tous les navigateurs modernes... à l'exception d'IE 6 pour Windows qui, en individualiste, considère que le width englobe aussi bien le contenu que les paddings et les borders.

A l'affichage, cela aboutit à une incompatibilité gênante entre Explorer et les autres navigateurs. Imaginez que vous paramétrez une balise HTML de manière suivante :
width : 100px ;
padding: 10px ;
border: 5px ;
margin : 0;
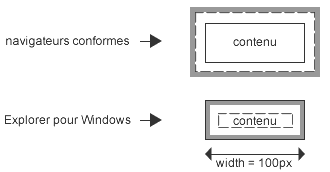
Tous les navigateurs conformes CSS lui réserveront un espace de 130px car :
0 + 5px + 10px + 100px + 10px + 5px + 0 = 130px
Explorer ne réservera à cette même boîte que 100px, puis il soustraira les valeurs de paddings et de borders de la valeur de width.
A l'écran, cela aboutit à deux présentations fort différentes :

Pour des mises en pages CSS sophistiquées, en plusieurs colonnes flottantes, cette incompatibilité est agaçante car elle casse l'effet visuel, alors qu'on est en droit d'attendre qu'un code correctement écrit donne le résultat semblable dans tous les navigateurs.
Des développeurs ont élaboré des parades pour contourner ce problème. La nécessité d'alourdir le code des pages pour accommoder "l'individualiste" n'en est pas moins irritante.
Positionnement fixe d'éléments
La directive CSS position:fixed permet de figer un élément à l'écran. Elle est très utile ne serait-ce que pour garder un menu à la portée d'un clic alors que vous parcourez une longue page. Grâce à cette fonctionnalité, on obtient le même effet qu'en utilisant les frames (cadres) ET on n'a pas à subir les inconvénients de ces derniers.

IE pour Windows ne gère pas la directive position:fixed (le feu IE 5 pour Macintosh savait le faire. Le pointeur ne se transformait juste plus en une main pour vous indiquer la présence d'un lien).
Cette incompatibilité est des plus gênantes. Des développeurs lui ont également cherché des parades. Aucune n'est sans danger.
Positionnement fixe d'images de fond
IE pour Windows ne sait pas interpréter le background-attachment:fixed sur autres balises que la balise <body> (corps de page).

On ne peut donc pas fixer à l'écran la position d'un fond autre que celui qui est contenu dans cette balise-là.
Cela limite à 1 le nombre de fonds immobilisés qu'il est possible de voir dans IE.
Directives Mini et Maxi
Ces directives permettent d'imposer la largeur et la hauteur minimale/maximale à un élément.
C'est utile pour qu'un texte ne devienne illisible en s'étalant sur toute la largeur d'un grand écran (un max-width:600px l'empêchera alors d'être plus large, quel que soit l'écran) ou, bien, pour imposer qu'un encadré occupe 100% de la hauteur d'une fenêtre.

IE pour Windows ne sait pas gérer les directives : min-width (largeur minimum), max-width (largeur maximum), min-height (hauteur minimum), max-height (hauteur minimum)... à l'exception mineure de min-height quand il s'applique aux td rendus à l'aide de la directive table-layout:fixed que, une fois n'est pas coutume, IE est le seul à savoir gérer).
Marges automatiques
Il s'agit de centrer un élément (et non son contenu) à l'écran.

IE pour Windows ne sait pas interpréter margin:auto.
IE pour Windows ne comprend que le text-align:center que les autres navigateurs interprètent correctement comme l'alignement du texte au centre.
Il faut une petite astuce pour obtenir l'effet escompté dans tous les navigateurs à la fois.
Sélecteurs avancés
Les sélecteurs avancés de CSS permettent des sélections sophistiquées qui simplifient la programmation de la mise en forme. Ils permettent d'atteindre et de formater une balise (et ses attributs) sans lui attribuer explicitement un nom de class. C'est un peu comme si l'on la télécommandait en disant, par exemple : "chaque troisième paragraphe qui suit un titre doit être mis en rouge".
IE pour Windows ne gère pas :

le > - sélecteur d'enfants (child selector),
le + - sélecteur de parenté adjacente (adjacent sibling selector),
le p[class ] - sélecteur d'attribut (attribute selector).
Conséquence : on n'utilise ces sélecteurs que pour des styles supplémentaires. Ainsi IE pour Windows montre toujours la page de base, tandis que les autres navigateurs voient la mise en page soignée.
Pseudo-classes avancés

IE pour Windows ne gère pas les pseudo-classes : :focus et :first-child
Conclusion
Le CSS qu'Explorer honore aujourd'hui est assez limité. Ses concurrents font mieux depuis longtemps. C'est frustrant mais peut-on bouder le navigateur le mieux imposé au marché ?
En attendant que Microsoft conforme son navigateur, on est contraint de s'assurer que la mise en page ne repose pas sur des sélecteurs et des déclarations CSS qui lui posent des problèmes. Cela freine le progrès du Net ne serait-ce que par rapport à la séparation de contenu et de mise en forme, prônée judicieusement par W3C. Car elle implique l'utilisation intensive du CSS.
Note du 27/10/2004 :
Fabrice Baquedano de Solunix m'a appris qu'il existe un script IE7 de Dean Edwards qui comble les lacunes CSS d'Internet Explorer 6 et 5.5.


